반응형
SMALL
안녕하세요! 이번 포스트에서는 각각 Windows와 Mac 환경에서 Visual Studio Code(VS Code)를 설치하는 방법에 대해 알아보겠습니다. VS Code는 Microsoft에서 제공하는 무료 통합 개발 환경(IDE)으로, 여러 프로그래밍 언어를 지원하며 플러그인을 통해 기능을 확장할 수 있습니다.
Windows에서 VS Code 설치하기

- Visual Studio Code 공식 웹사이트(https://code.visualstudio.com/)에 접속합니다.

- 홈페이지 상단의 'Download' 버튼을 클릭하면 여러 버전의 VS Code가 표시됩니다. 이 중에서 'Windows' 버전을 클릭하여 다운로드합니다.

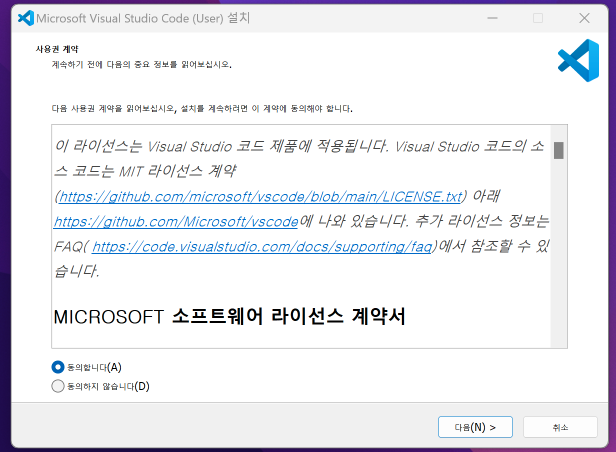
동의 체크 후 다음

설치시 바탕 화면에 바로가기 만들기 체크
PATH에 추가 체크 필수!


- 다운로드한 설치 파일을 실행하면 설치 마법사가 시작됩니다. 이후에는 화면의 안내에 따라 진행하면 됩니다. 일반적으로 모든 기본 설정을 그대로 두고 '다음' 또는 '설치'을 클릭하는 것을 권장합니다.

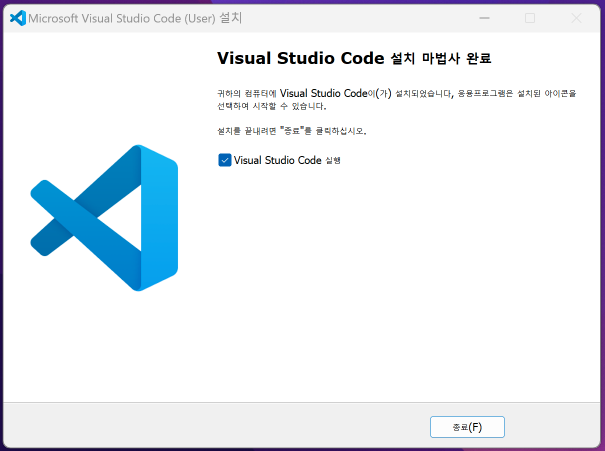
- 설치가 완료되면 '종료'를 클릭하여 설치 마법사를 종료합니다. 이후 VS Code를 시작 메뉴 또는 바탕화면의 아이콘을 통해 실행할 수 있습니다
Mac에서 VS Code 설치하기
Mac에서는 Homebrew라는 패키지 관리자를 사용하여 VS Code를 설치할 수 있습니다. 아래의 단계를 따라 설치해봅시다:
- 터미널을 열고 아래 명령어를 입력합니다.
brew install visual-studio-code --cask- 명령어를 입력하면 Homebrew가 VS Code를 다운로드하고 설치합니다. 이 과정에서 관리자 권한이 필요할 수 있으므로, 필요에 따라 암호를 입력합니다.
- 설치가 완료되면 'Launchpad'에서 VS Code를 찾아 실행할 수 있습니다.
- 이제 'Launchpad'에서 VS Code를 찾아 실행할 수 있습니다.
이상으로 Windows와 Mac에서 VS Code를 설치하는 방법에 대해 알아보았습니다. 다음 포스트에서는 윈도우에서 wsl 설치법에 대해 알아보겠습니다. 행복한 코딩 되세요!
반응형
LIST
'프로그래밍 언어 > C' 카테고리의 다른 글
| 4. WSL과 Visual Studio Code를 이용한 컴파일 가이드 (0) | 2023.07.20 |
|---|---|
| 3. Windows에서 Linux환경 설정하기 : WSL 설치 가이드 (0) | 2023.07.20 |
| 1. C언어를 배우기 전에 알아야 할 필수 지식 (0) | 2023.07.20 |


